Bienvenidos al tutorial efecto cómic con Photoshop.En este tutorial vamos a hacer un Efecto Cómic que puedes usar para darle un toque de Cómic a tus fotos favoritas.Lo que haremos es abrir una foto normal y corriente y tratarla para que parezca sacada de un cómic o tebeo.Una vez hecha puedes añadir viñetas, bocadillos o incluso personajes de cómic.Veremos que este tutorial es muy fácil y tiene unos resultados realmente increíbles.
PASO 1: SELECCIONAR LA FOTO
Abrimos la foto que queremos usar en el tutorial (Archivo>Abrir)Si queremos darle un toque diferente a la foto antes de empezar vamos a Imagen>Ajustes>Niveles y ponemos los Niveles de entrada que queramos, en mi caso no me ha hecho falta cambiarlo.La foto que he utilizado es la siguiente:
PASO 2: Filtro Desenfoque Suavizado
Ahora vamos a darle un efecto no muy realista pero que servirá para, más adelante, darle el toque final del efecto cómic.
Para ello vamos a Filtros>Desenfocar > Desenfoque Suavizado con los siguientes valores:
- Radio: 50
- Umbral: 50
- Calidad: Baja
- Modo: Normal
PASO 3: CREAR LAS CAPAS DE BORDES Y CONTRASTE
Ahora duplicamos la capa (Ctrl+J) y la llamamos Bordes. Acto seguido le quitamos el color desde Imagen > Ajustes > Desaturar o simplemente pulsando Ctrl+Alt+U.
Una vez hecho esto vuelve a duplicarla, y a esta nueva capa la llamaremos Contrastes.
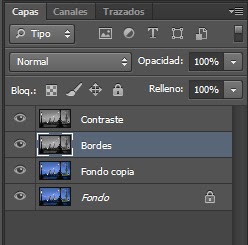
Te debería de quedar una distribución de capas como la de la siguiente imagen:
Ya tenemos 4 capas para el efecto cómic: Fondo(no la modificaremos), Capa 1 (la que lleva el color) Bordes y Contrastes.
PASO 4: Creando el relleno del cómic
Vamos a crear la última capa que necesitaremos. Para ello selecciona la capa Bordes de tu panel de capas y ve al panel de Canales (justo al lado de capas).Una vez dentro, manteniendo la tecla Ctrl pulsada, haz click en el canal RGB. Verás que se ha seleccionado parte de la imagen.
Una vez hecho ve a Selección > Invertir Selección o simplemente pulsa Ctrl+Shift+I.
Ahora vamos a Capa > Nueva capa de relleno > Color uniforme y la rellenamos de color negro.
La distribución de capas nos tiene que quedar así:
Pues ya está, ya tenemos todas las capas configuradas, lo único que nos queda es aplicarles filtros.
PASO 5: Los dos filtros del cómic.
Ahora vamos a seleccionar la Capa 1 (la que tiene color) y le aplicaremos dos filtros para simular un efecto de trazado para el color del cómic.
Si quieres ver como va quedando, oculta las 3 capas superiores(Bordes, Relleno de color y Contrastes).
Primero vamos a Filtro > Galería de filtros y en el bloque artístico seleccionamos Manchas.
En mi caso he utilizado estos valores(puedes variarlos según tu foto):
- Longitud de trazo: 10
- Área resaltada: 9
- Intensidad: 10
Pulsamos en OK y vamos a aplicar el segundo filtro. Filtro > Galería de filtros y en el bloque Trazos de pincel seleccionamos Trazos oscuros con estos valores:
- Equilibrio: 4
- Intensidad de negro: 0
- Intensidad de blanco: 6
Ya tenemos nuestra Capa 1 terminada, sigamos con la capa Bordes.
PASO 6: Los filtros de los Bordes y Contraste
Seleccionamos la capa Bordes(si la habías ocultado, hazla visible) y vamos a Filtros > Galería de filtros y en el grupo de artísticos seleccionamos Bordes añadidos con estos valores:
- Grosor de borde: 10
- Intensidad de borde: 10
- Posterización: 6
Después de dar ok, Acto seguido pulsamos Ctrl+L y cambiamos los niveles de entrada. En mi caso he puesto los valores [0 - 1.00 - 50]
Al igual que hemos hecho antes, vamos a seleccionar ahora la capa Contrastes y vamos a Filtro > Estilizar > Hallar bordes.
Nos debería de quedar así:
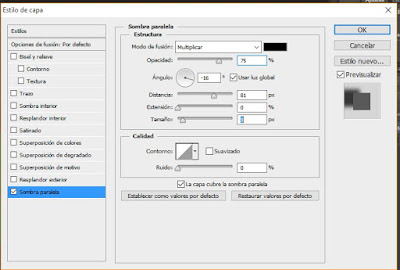
Una vez terminado esto ya no falta casi nada para terminar el tutorial de efecto cómic. Para seguir, cambia la distribución de las capas Contrastes y Bordes de Normal a Multiplicar, tal como indica la imagen.
PASO 7: Final, Uniendo los efectos
Vamos ahora a por la capa Relleno de color 1, pulsamos botón derecho sobre ella y Convertir en objeto inteligente. 
Una vez hecho, otra vez botón derecho y Rasterizar capa.
Ahora, manteniendo la tecla Ctrl pulsada, haz click en la miniatura de la capa. Verás que se ha hecho una selección.
Con la selección hecha creamos una máscara de capa. Para crearla pulsa el botón Máscara de capa situado debajo del panel de capas, tal como indica la imagen.
Verás como ha cambiado la capa y ahora se ha unido otra capa. Selecciona únicamente la máscara, como indica la imagen.
Una vez seleccionada la capa vamos a Filtro > Pixelizar > Semitono de color y cambia solamente el radio introduciendo 4.
Pulsa Ctrl+I para invertir los colores de la máscara y cambia el modo de esta capa de Normal a Superponer (igual que hemos hecho antes con multiplicar).
Finalmente, con todas las capas visibles terminamos este tutorial de efecto cómic con el siguiente resultado: